How to Animate 'box-shadow' with Silky Smooth Performance | Coding tutorials, Web design tutorials, Tutorial

Box shadow set transparent with soft edges isolated on checkered background. Smooth vector under round square.Element for product design Stock Vector | Adobe Stock

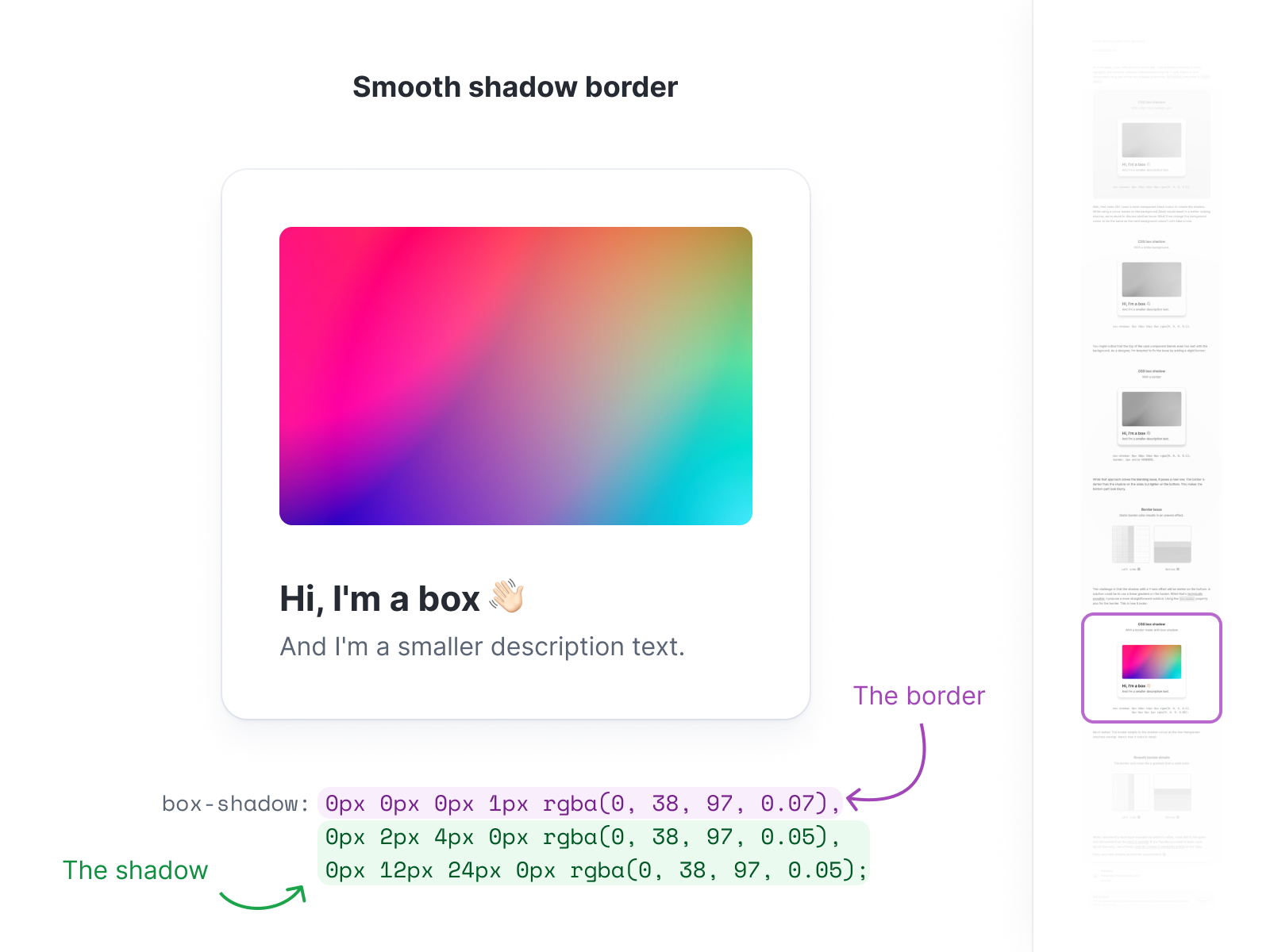
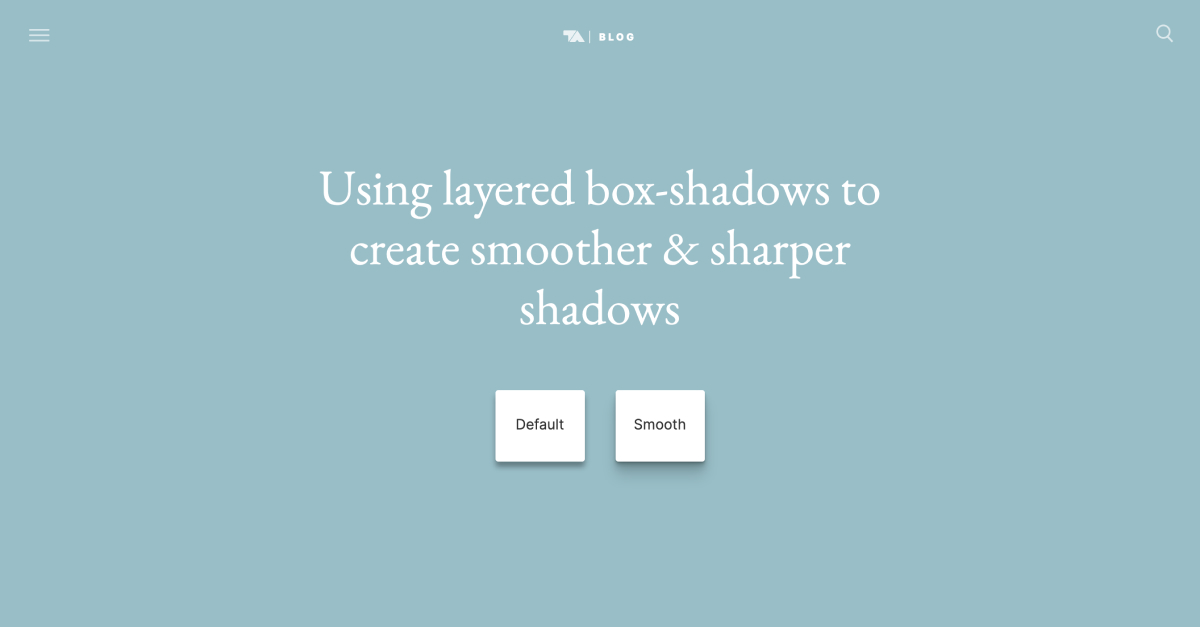
Anas on X: "CSS Tips 💡 create a smooth shadow using multiple box-shadow https://t.co/ASIO8cV6h5" / X

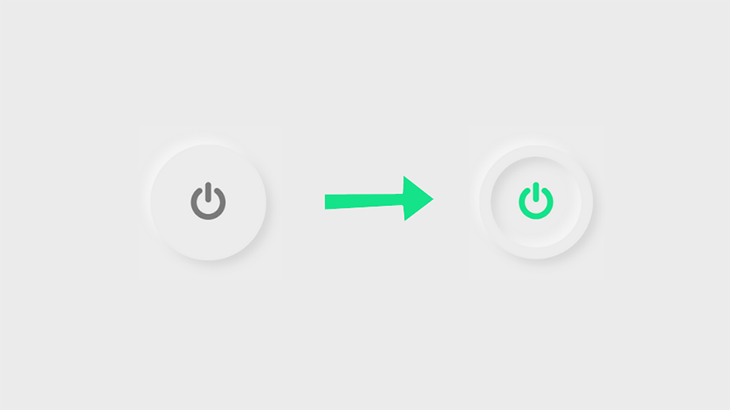
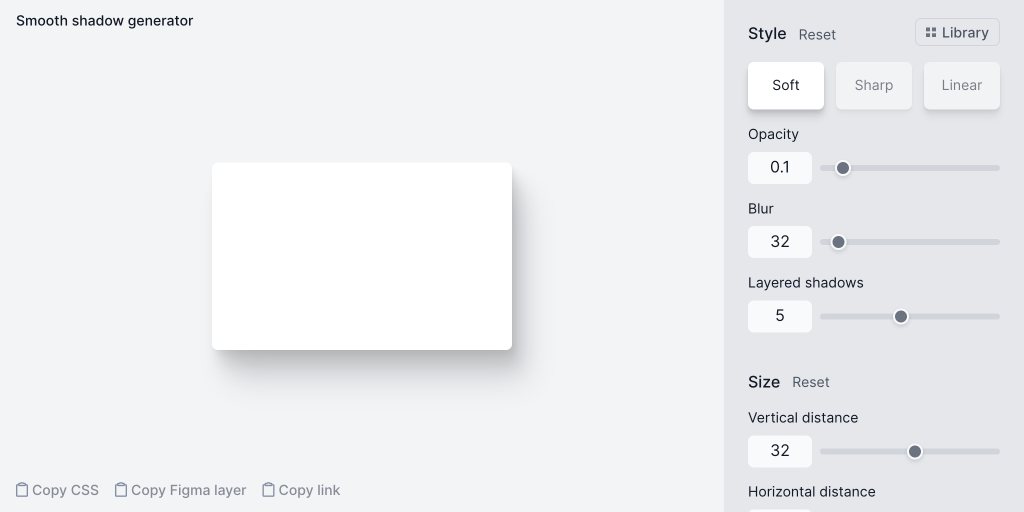
Speckyboy on X: "Make a smooth shadow, friend – An online tool for generating #CSS box-shadow effects https://t.co/i5Ui2JjgEA https://t.co/1VnAMO4wzJ" / X

Cheap Wooden Ticket Shadow Box Large Capacity Smooth Edge Burr-Free Transparent Display Case Frame Travel Collection Box Table Decoration | Joom