
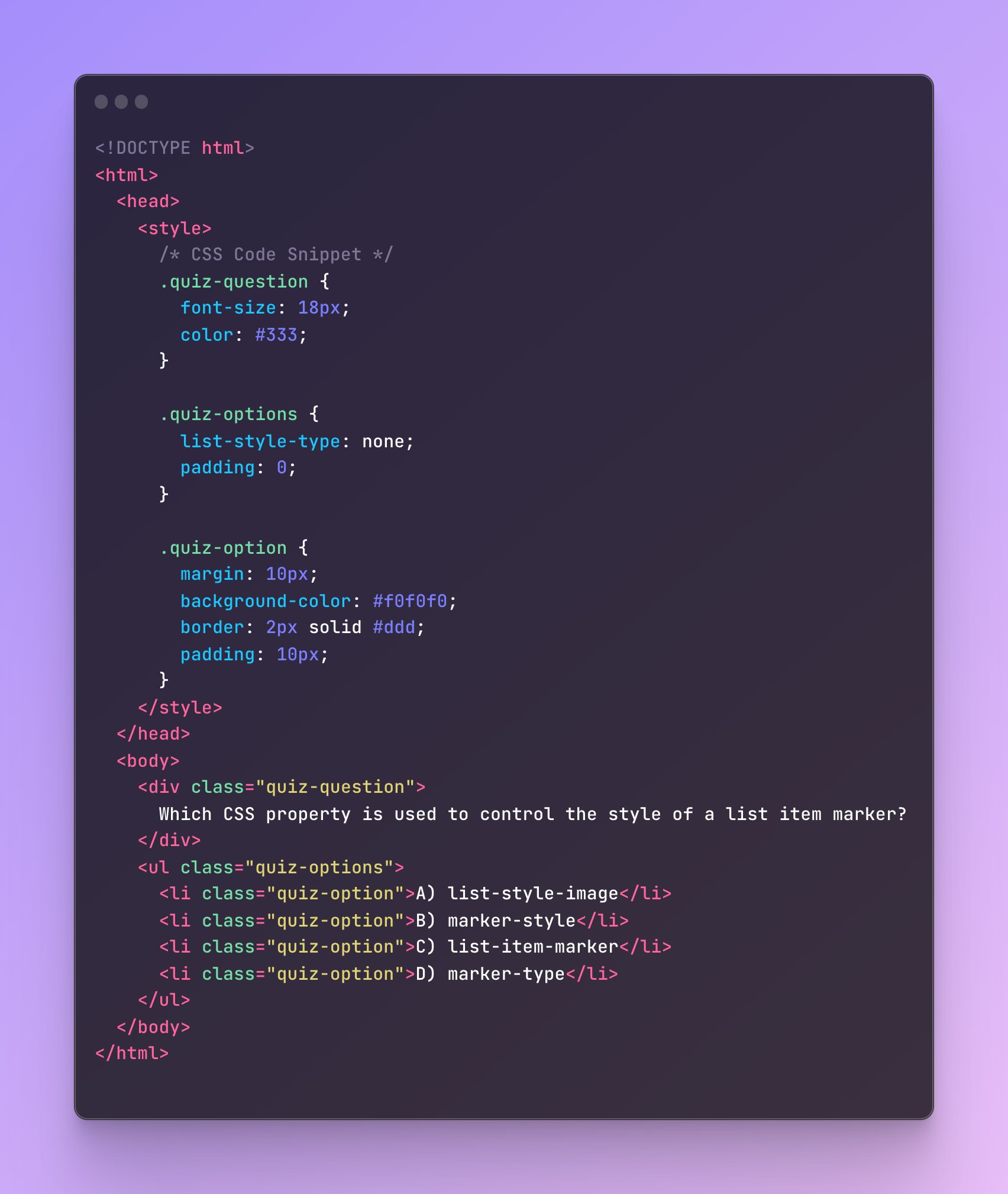
WebDeveloperMentor on X: "🎨 CSS Quiz Based on the provided HTML and CSS code, which CSS property controls the style of a list item marker? A) list- style-type B) marker-style C) list-item-marker D)

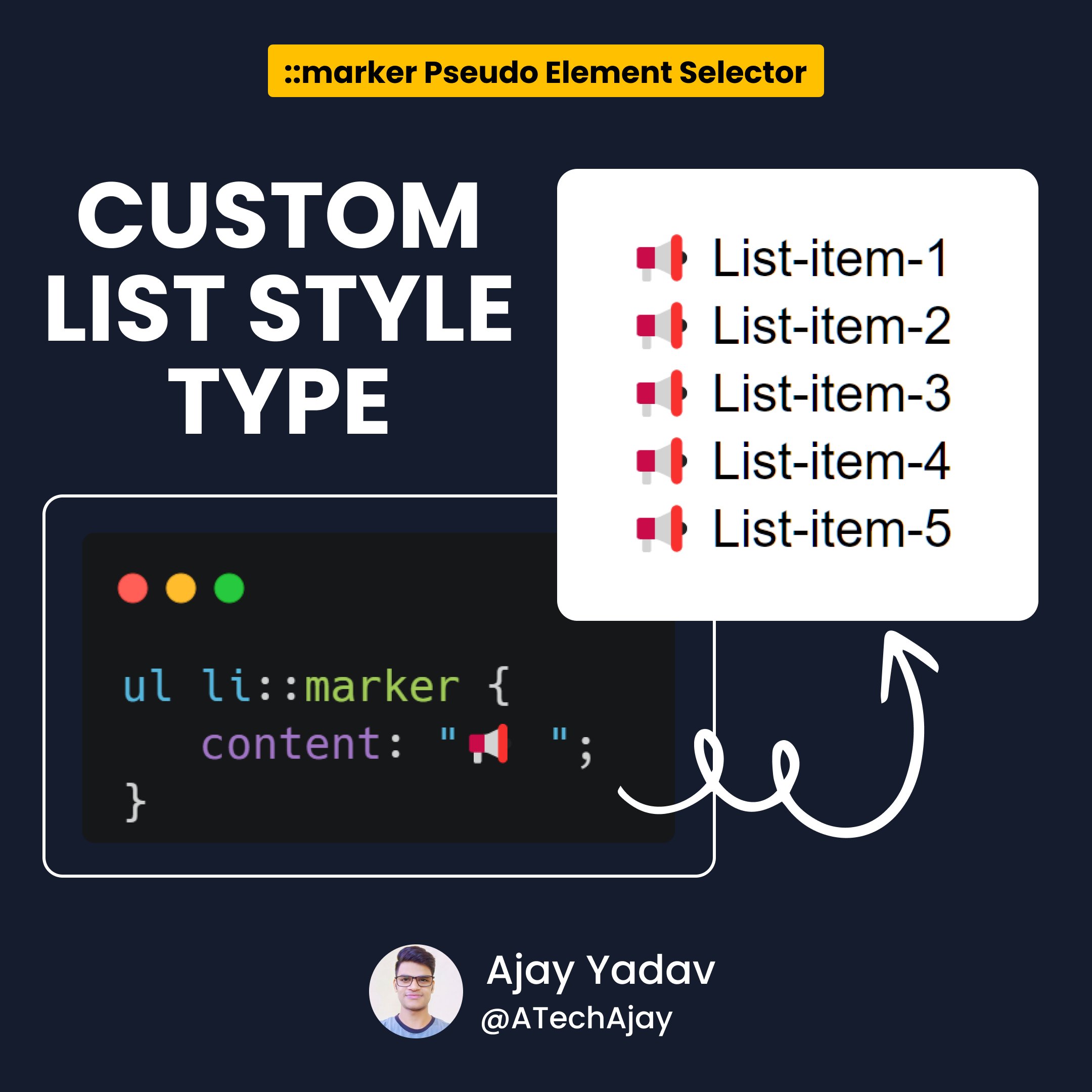
Changing style of the bullet/number marker of list item is made very easy now in CSS. How? Using ::marker pseudo-element ✨ Learn all about :: - Thread from Shripal Soni @codewithshripal - Rattibha